Show me your footer, I show you mine
In early June, I posted a snarky Tweet (Xeet?) that said, “Show me your footer and I can tell you how good your SEO is.”
What was meant to be a joke turned out into over 50 replies and 150 bookmarks. I did some research and came to the conclusion that there isn’t a lot of good material on the web about what good footers look like.
Footers are like bass players in a band: easy to overlook but holding the entire performance together. Try to enjoy music without bass! Footers share the same fait: SEOs think footer links don’t matter, and designers think users don’t scroll as far down the page. Both are… not exactly true.
Adding internal links to your footer won’t double organic traffic, let’s be clear. But footer optimization allows you to squeeze a bit more SEO juice out of your site and helps users find what they’re looking for.
My central argument is optimization is low-hanging fruit. It’s less about the “why?” and more about the “why not?”
Do footers matter for SEO?
I’m not here to tell you footer optimization is the missing piece of your SEO strategy. It has low impact but not no impact. Most benefits come from crawl optimization. If a page is linked from all other pages (and the homepage), it’s more likely to be crawled often by Google. Pages that are crawled more often tend to coincide with pages that rank better (source).
There have also been many discussions about internal boilerplate links having value vs. not. While I always thought boilerplate links have less value than links in the main content, John Mueller recently confirmed that Google doesn’t differentiate much:
We don’t really differentiate there. So if like, things are linked in your footer of the page and they’re linked from across the whole website then from our point of view you have those links from across your whole website. It’s not the case that we would say, Oh, like links in a footer have less weight or are not as useful we will ignore them or anything like that. So from that point of view, when it comes to links we essentially just see them as links on a page.”
…
But links from our point of view just help us to better understand the site’s structure and whether they’re in the header or in the footer or the sidebar or the main content, that doesn’t really change anything for us.” (source)
Mueller’s statement stands in contrast to the idea of the reasonable surfer model, which weights links based on their likelihood to be clicked. That being said, the reasonable surfer model patent was submitted in 2004, and Google’s systems have evolved ever since. For example, in 2016, Google registered the patent for User-Sensitive PageRank, which factors user behavior and trust into link weights.
At G2, we optimized the footer. How much organic traffic did it get us? We don’t know, but it boosted our crawl rate, and our ranks climbed over time. Footer optimization goes into the “we’re not sure about the incremental impact, but there is no harm, and it’s a better UX, so we’re doing it” box.
People use footers, as confirmed by the Nielsen Norman Group (source). When users scroll all the way down a page, it signals interest. So, why not make that place of your home a bit nicer?
At the same time, making changes to the footer is typically quite easy because most organizations don’t care about it. That’s a mistake! You should absolutely gain governance over the footer as SEO (team). They’re great surfaces for links to secondary but important pages and can be a sidestep when other teams block SEO from making changes to the top navigation.
Footer best practices
You can do a lot more with footers than most people believe.
Good footers are fat but not obese. They contain a lot more links and visuals than most sites use. There is no downside to feeding your footer to a certain limit. Many SEOs are scared to raise the number of links on every page, but when keeping PageRank and CheiRank somewhat in balance, it’s no problem. The biggest footer mistake I see over and over is just having utility links in it.
Instead, good footers have an intentional layout, lots of internal links and visual features (examples in the next section).
Pick the right layout for your footer:
Fat footer, double footer or a combination of a slim + fat footer
Dropdowns if you have to reduce the number of links
Headings to make it easier to scan
Contextual footers (showing different links based on where you are on the site)
Link to:
Important pages that are not already linked in the top nav
Moneymaker blog articles / guides
Sub-categories
Tools / templates
Utility links (contact, ToS, about us, etc.)
Brands within the organization (if applicable)
HTML Sitemap
Secondary tasks (as called by Nielsen Norman Group)
Careers
Investor information
Product documentation
Media kits / PR
Newsletters, social media links (though it might make sense to only link to social media profiles on the homepage)
Use visual features to structure footer links, like:
Use “new” or “popular” labels
Testimonials / awards
Trust signals / badges
Icons
I’m often asked whether it’s fine to duplicate links in the footer that already appear in the top navigation. Ideally, you should avoid it.
Strong footers can enhance the aesthetic of your site. Some people will say large footers are a bad user experience, but I have never seen proof of that. The best way to prevent overwhelm is through rigid organization and optimizing the visual structure of footer elements.
10 examples of best-in-class footers
There are many more great footers on the web, but here are 10 that stand out for various reasons:
Wethos links to its most important templates in a separate section below the footer.
Popupsmart uses icons to make it easier to parse the long list of links. They also link to competitor comparison pages and their most important integrations.
Living Cozy links to the most important guides and review pages.
Stahl Kitchens uses a double footer and sections to structure it.
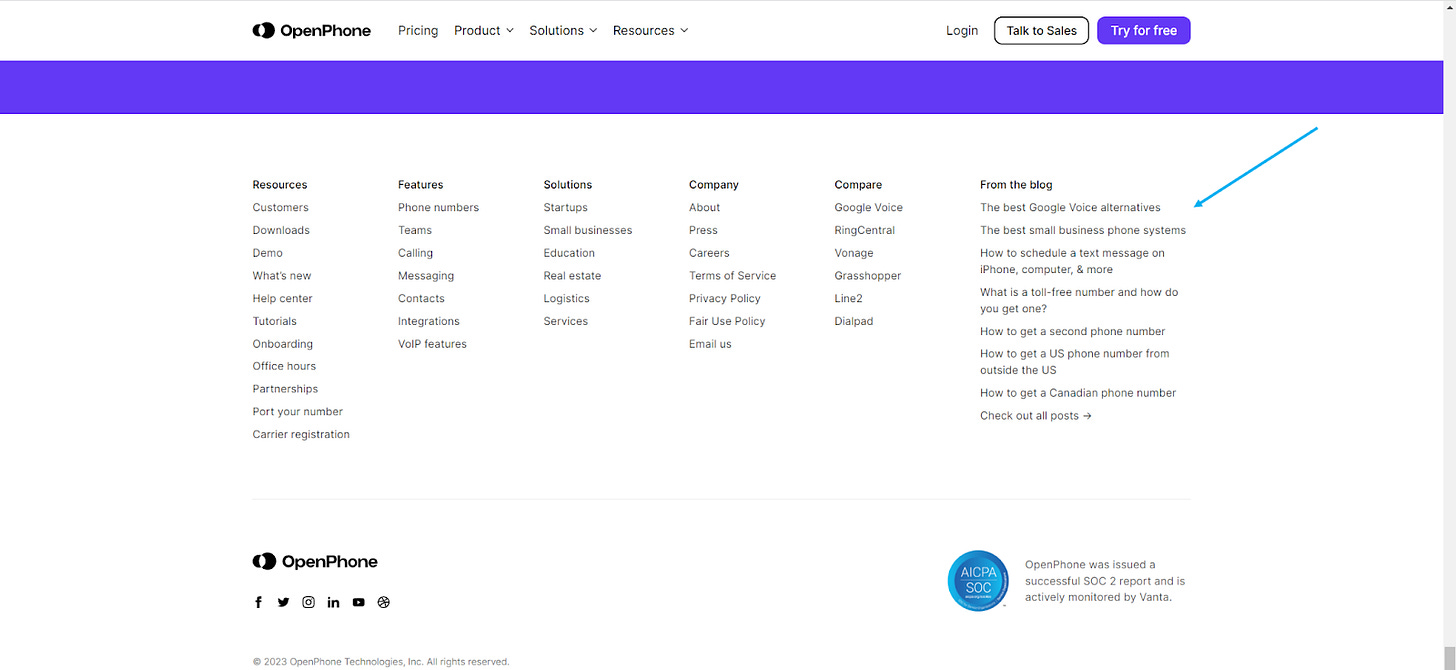
Open Phone links to the most important blog articles in a separate footer section.
Atlassian has a contextual footer for its Agile microsite that’s different than the footer for the main site.

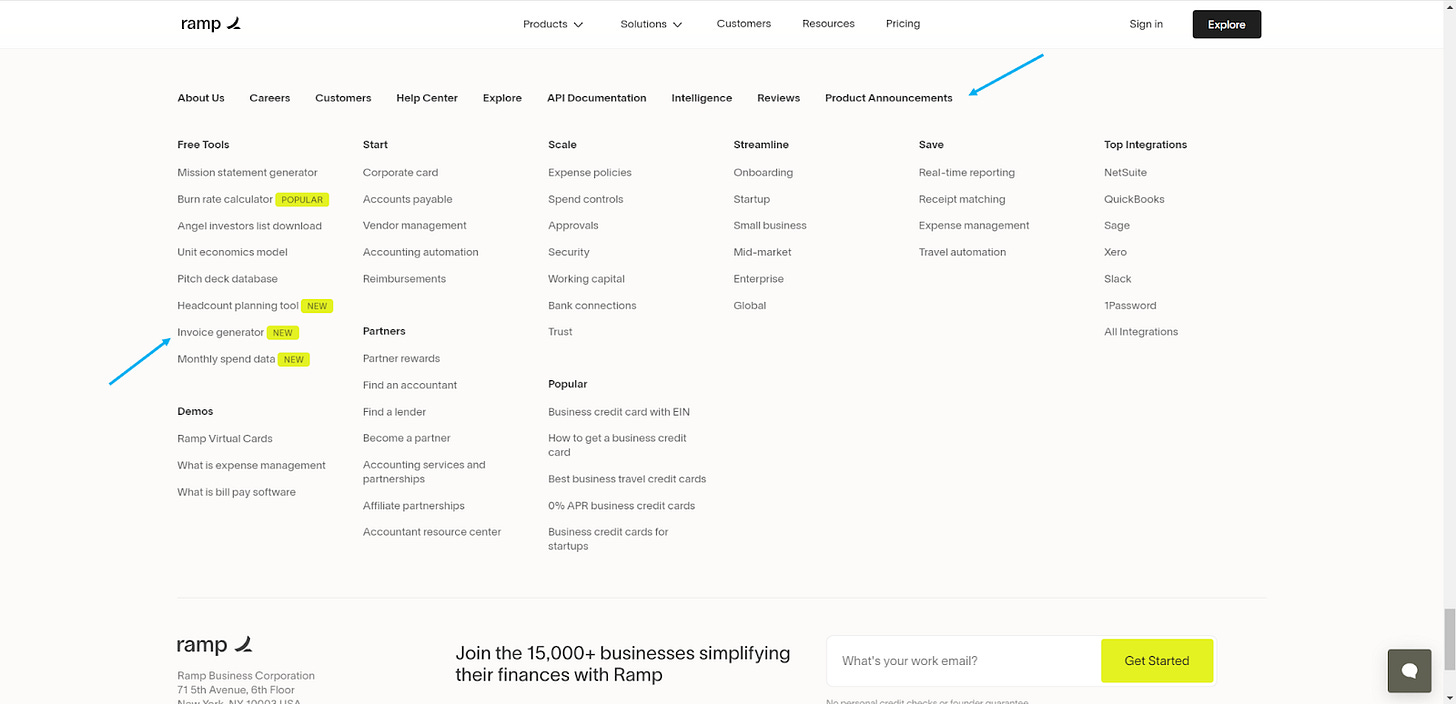
Ramp uses multiple footer elements: headings, labels, and a slim footer above the fat footer.
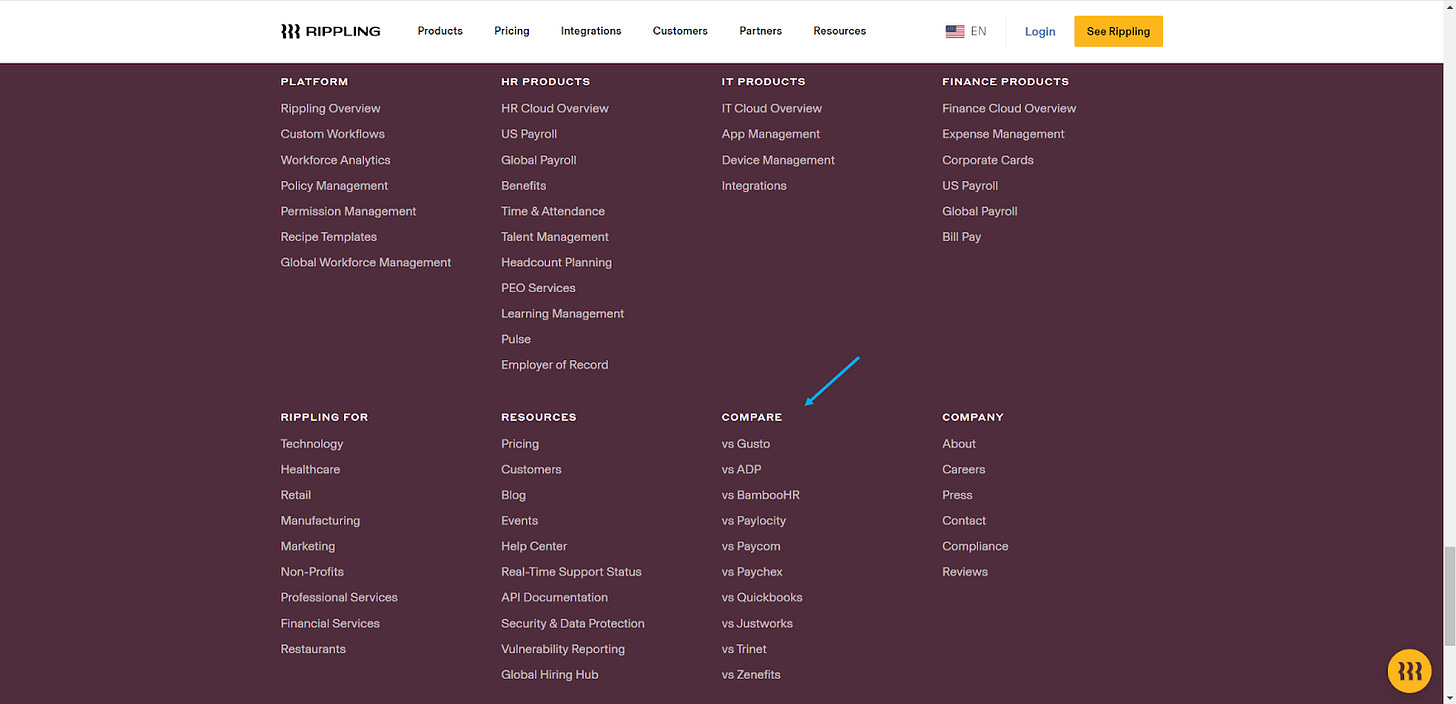
Rippling uses compare pages, headings and an extensive resource section in its footer.
Apploye reduces the number of links with dropdowns. Another example is Typeform.
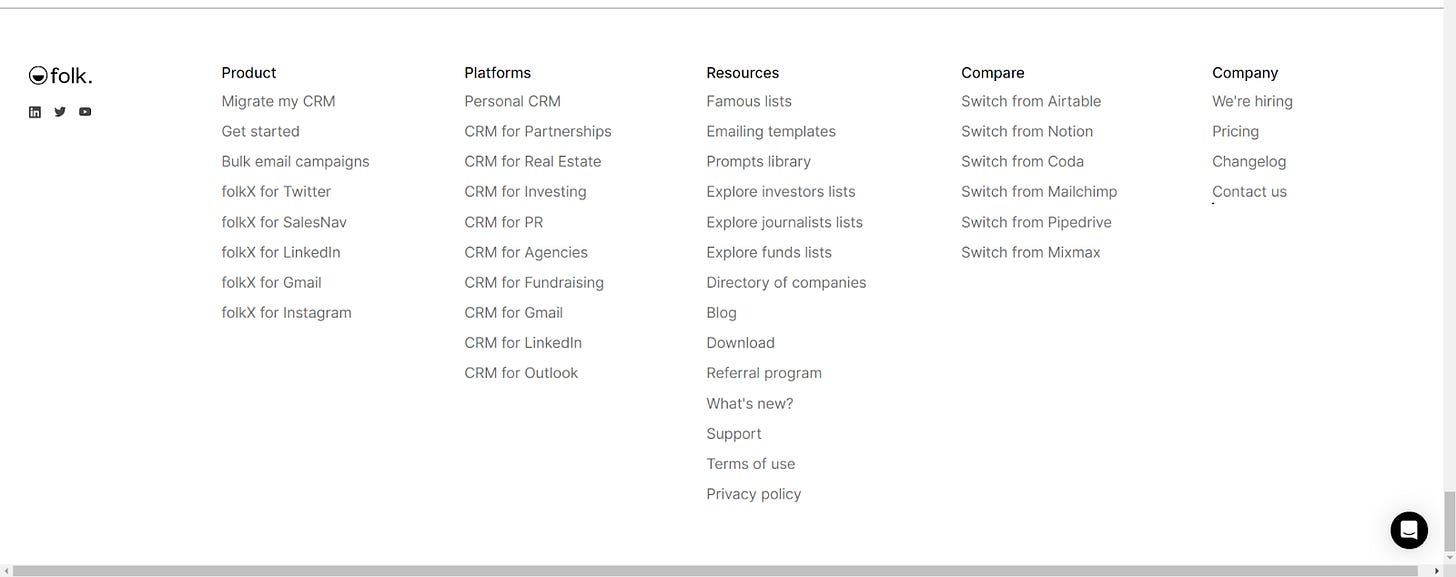
Folk has a clean but long footer with links to all of its resources, main landing pages and comparison pages.
Conclusion
Few factors in SEO provide a quick feedback signal: title, content, rich snippets, backlinks, internal links. Most optimizations take time or effect in combination with other optimizations. Many things we do live at the fringes of user experience and are rewarded at the next core update or slowly over time, like EEAT improvements. Footer optimization might not yield a quick increase in organic traffic, but adds to site quality, improved crawl rate and better UX.
The right time to work on the footer is when you optimize the “last 20%” of your site, meaning you’ve done the basics with high fidelity, or when you notice crawl rate and depth issues.
Another reason to improve the footer is noticing a decent portion of users scrolling to the bottom of your page. In this attention-scarce world, any chance to present users something they might want in a non-aggressive way should be seized. Why wouldn’t you?














What's your take on linking together multiple owned domains in footers? Feel like this used to be common but don't really see it much anymore. (example: rd.com)